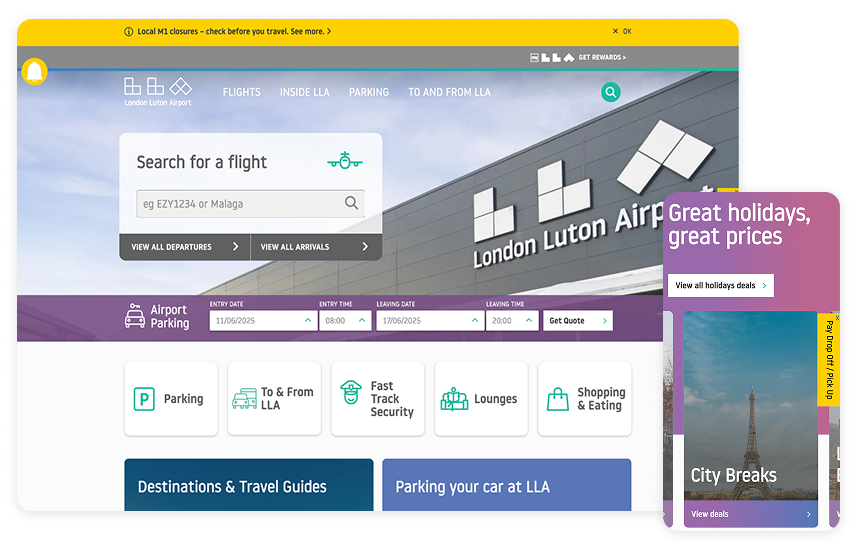
London Luton Airport
Seamlessly switching to a fresh new digital platform
A digital replatforming for the UK’s fifth largest airport

Being a trusted digital partner
London Luton Airport, one of the largest airports in the UK, has partnered with Quba for nearly a decade to evolve their digital presence significantly to keep up with passenger growth and the expansion of the airport infrastructure.
Quba has been responsible for the ongoing development, support and hosting of the website and related systems integrations, ensuring that both performance and security has been maintained.
In 2024 we delivered a major upgrade to the website to migrate across to the latest Cloud technology.
Online user journeys, in the service of journeys by air
Travellers often rely on online resources to get the most up to date information across various stages of their journey. Before their arrival and during their stay at the airport, various user groups have different requirements for their digital experiences across multiple touchpoints.
Our team crafted a pitch with the user experience at its core. The pitch was focused on the Smiths, a family on their way to the airport to fly out for their yearly holiday. The story evolved on the base that this customer segment found airports quite stressful. We built on what the family looked like, how they are likely to travel to the airport, and potential pain points. Then, we elaborated on how the website would help them.
"Quba took the time to gain insights from a range of people within its own business. The resulting UX piece had substantial depth in both the thinking and the execution."
Crafting our approach
To create an improved user experience that would satisfy the needs of travellers, we worked with LLA to:
- Investigate the end users, by splitting them into user groups, drilling down on their wants, needs and pain points, and leveraging the insights to inform our solution.
- Question the navigation to various types of content, and the informational and service needs these covered, creating an effortless flow to the most relevant information for users.
- Identify key information that travellers would need to monitor and be updated on. We leveraged commercial arrangement which were in place already and innovative solutions to ensure users would be able to access up to date information according to their needs
- Focus on user experience and design to inform the choice of technology, picking Kentico for its well featured, integrated eCommerce engine and advanced web personalisation and marketing automation tools.
Making the difference
The end result is a user experience that goes above and beyond to accommodate wide range of requirements for LLA’s travellers. The benefits of the airport's new website are numerous, including:
- A coordinated hub of information at the service of travellers, through multiple integrations that span flight systems, travel services and the parking reservation software.
- An online and offline navigation that is continuously in sync with the most updated information, the option to pin displays to a browser and on-site screens that support the offline journey.
- Increased revenue through frictionless online booking processes.
- A powerful platform that maximises the benefits of the digital solution for end users, through powerful features, multiple integrations and advanced personalisation capabilities.
- Improved communication with travellers that highlights the airport’s new brand.
Let’s move you forward
Are your digital experiences holding you back in some way, or do you need to propel the business forward, quickly?
Get in touch
Colosseum Dental
Elevating the online patient experience for Europe’s fastest growing dental group